#1
Переходим по ссылке https://dev.twitter.com/apps
Если вы не были авторизированы в Твиттере, то необходимо авторизироваться.
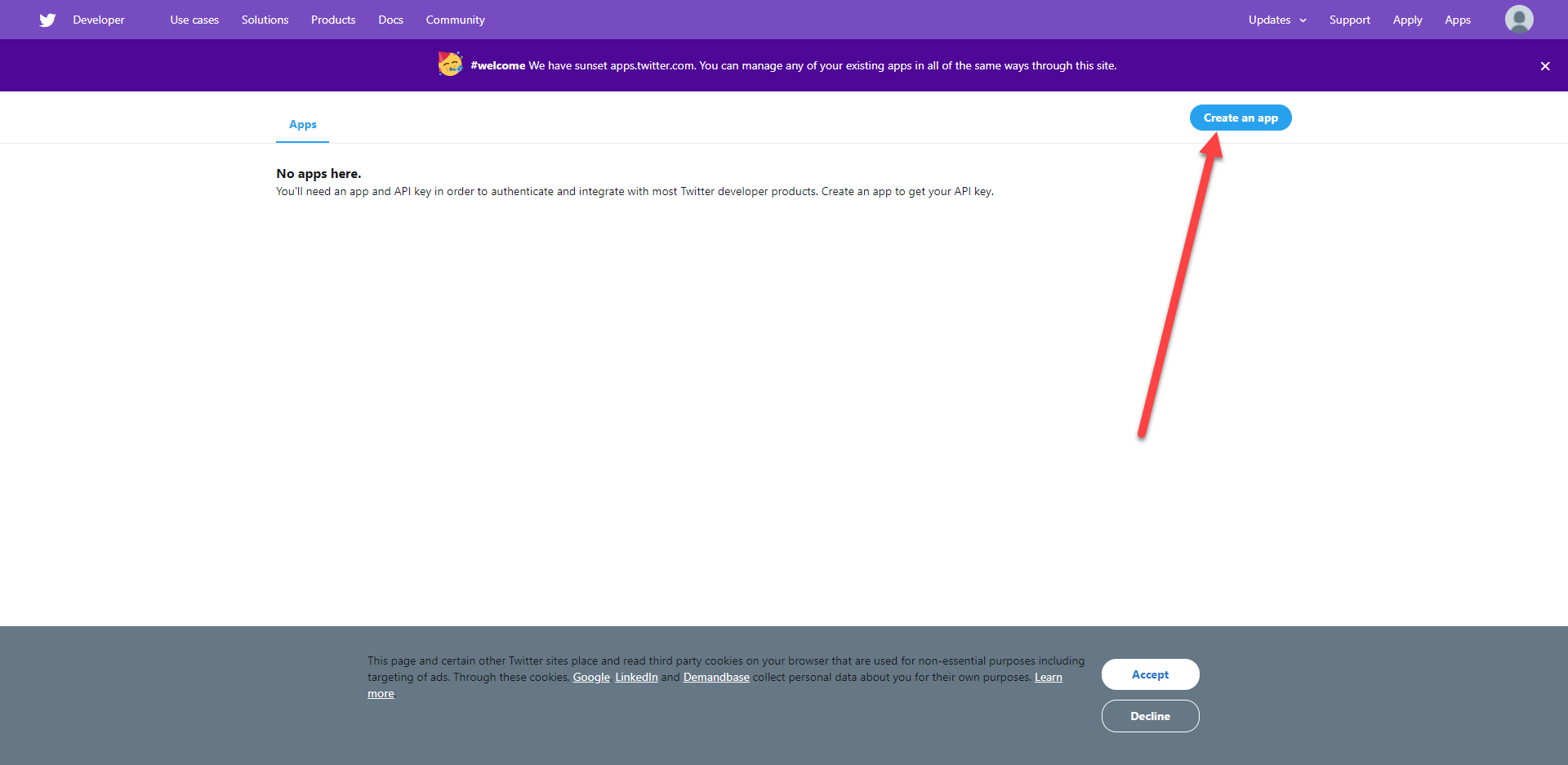
#2
Создаем новое приложение
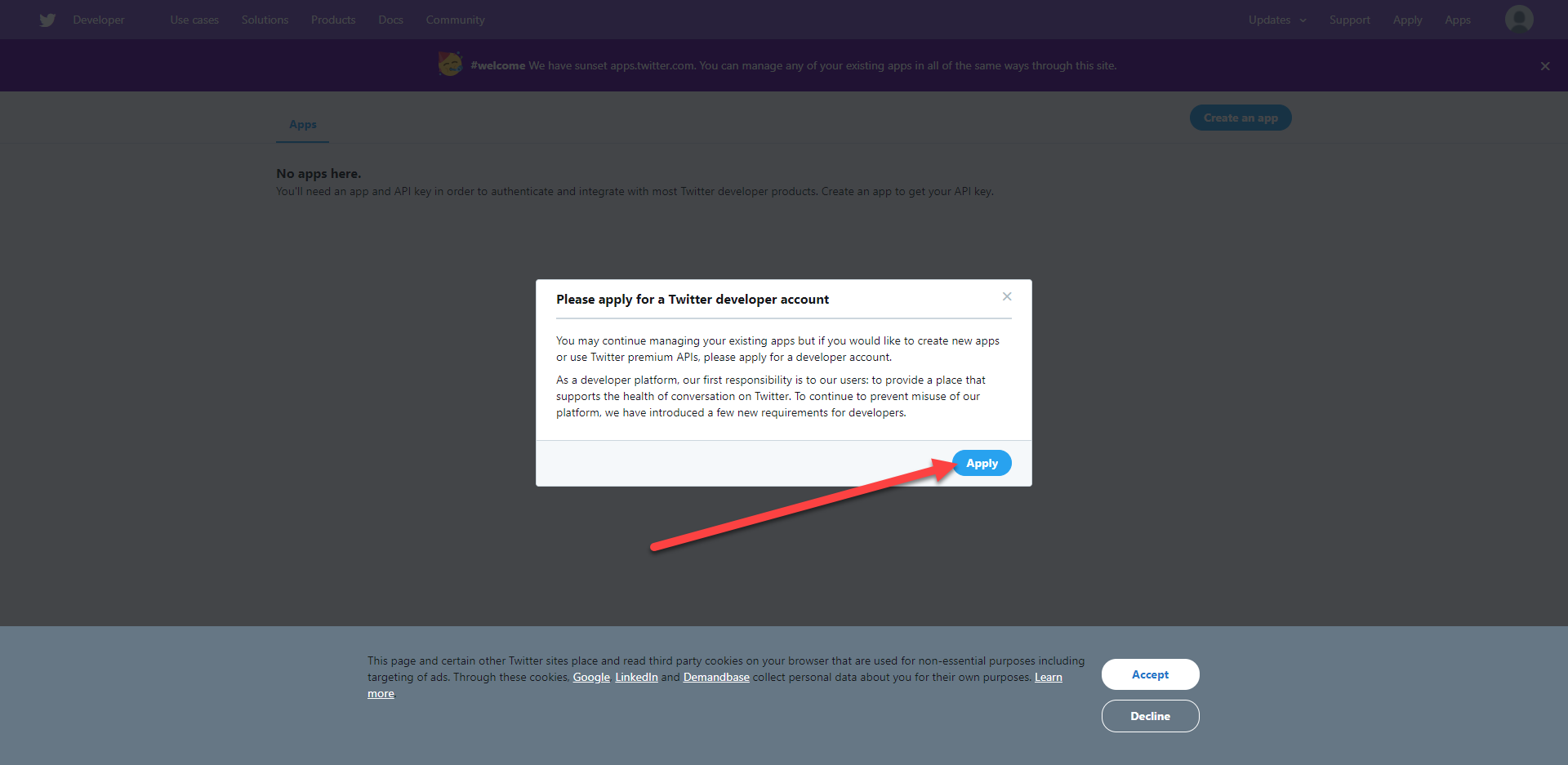
#3
Twitter просит нас сделать аккаунт разработчика, жмем “Apply”
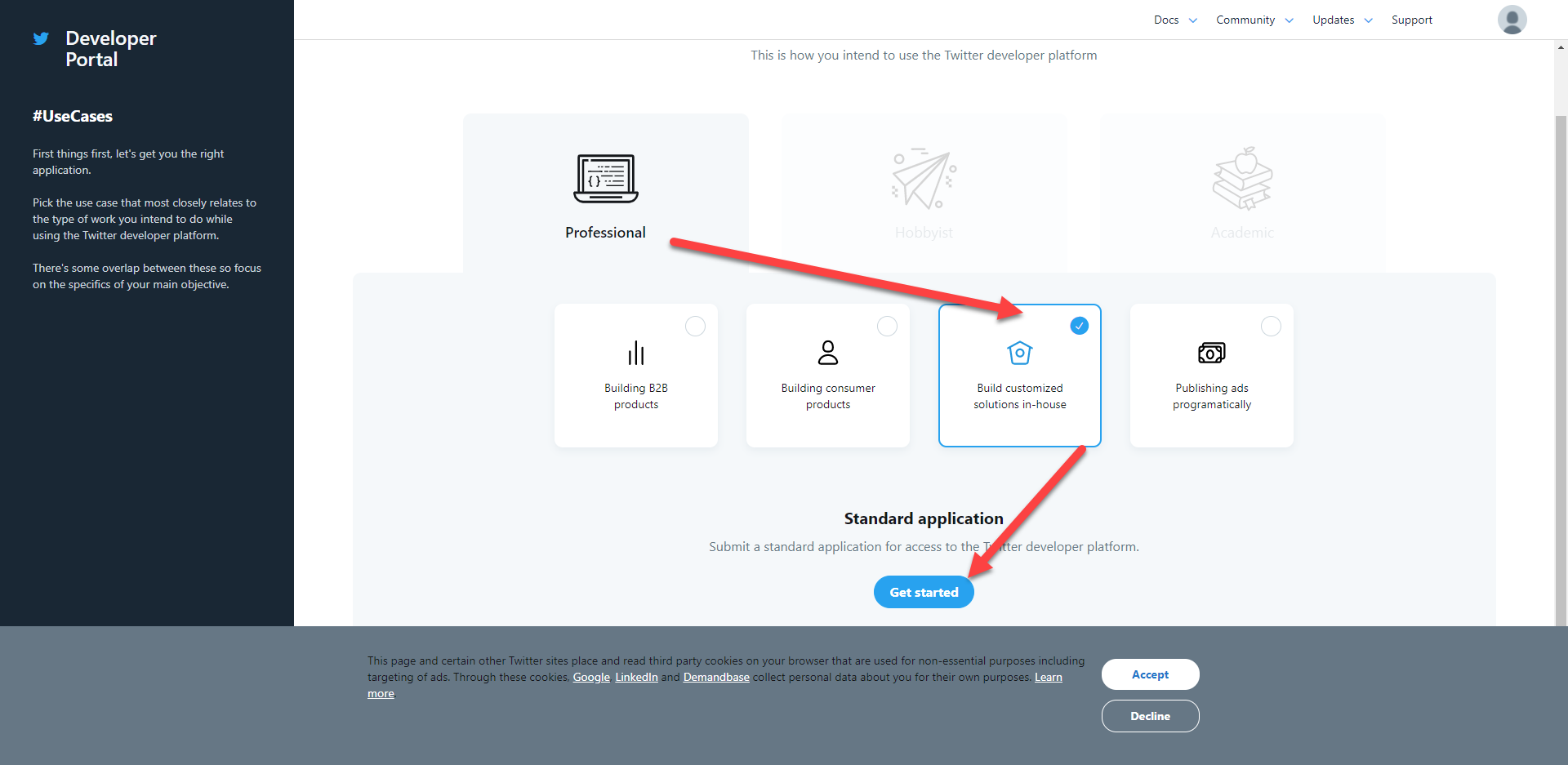
#4
Далее выбираем как на скриншоте и жмем “Get started”
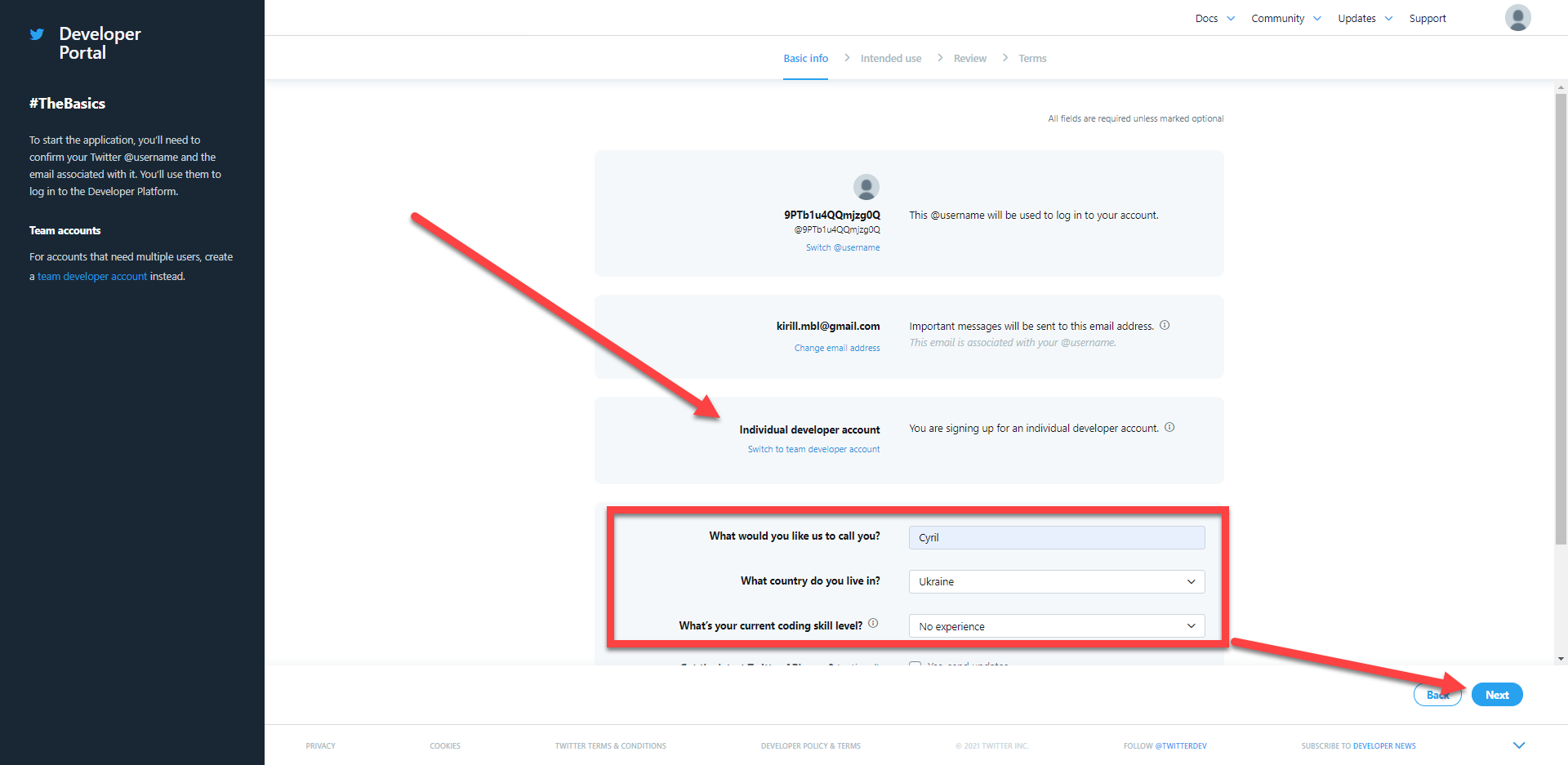
#5
Далее выбираем “individual developer account”, заполняем данные в форме и жмем “Next”
#6
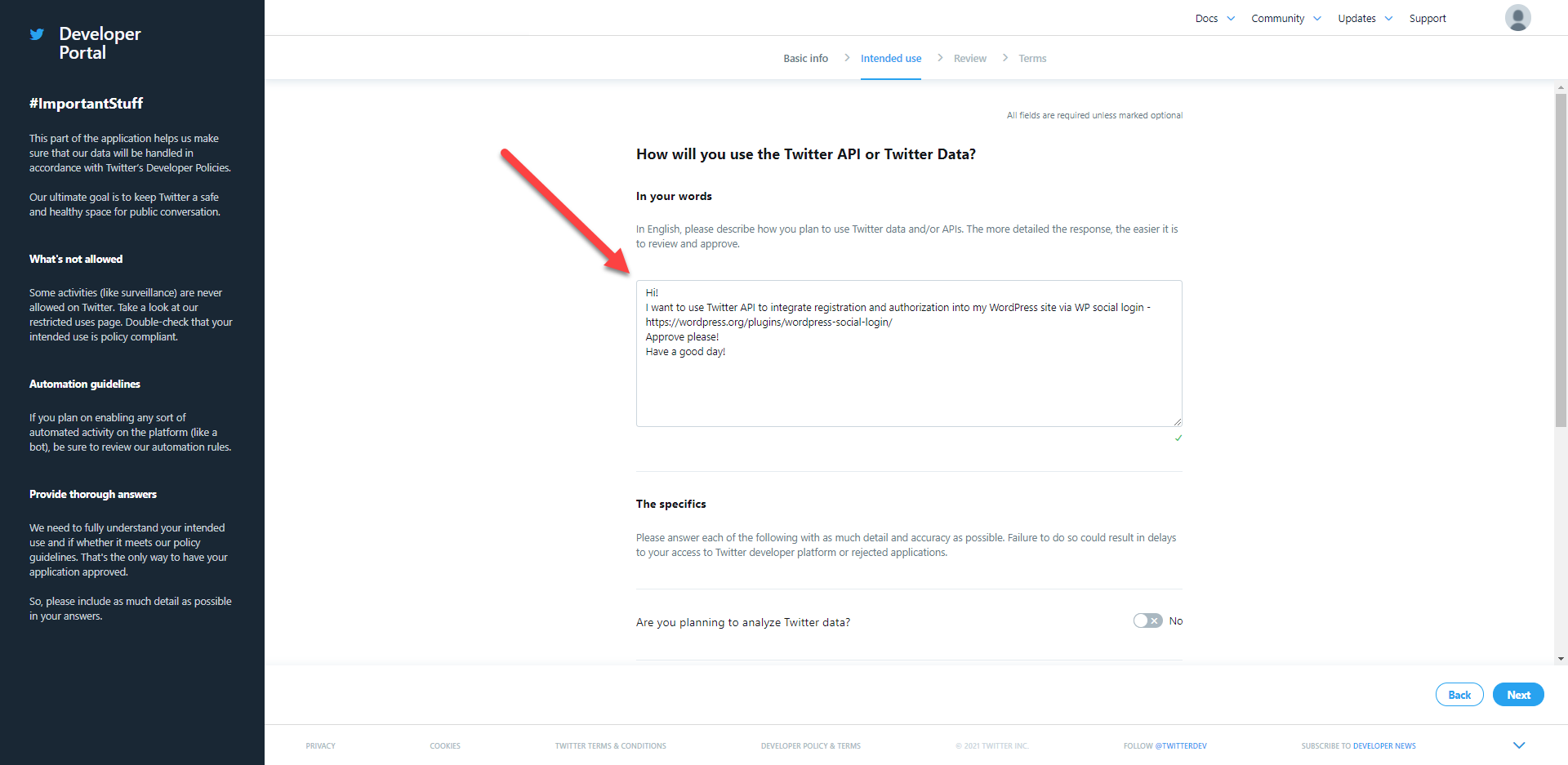
Твиттер проверяет тех кто просит у них доступ к API и для получения доступа, необходимо заполнить форму. В которой необходимо на английском языке написать для чего вам доступ к API.
#7
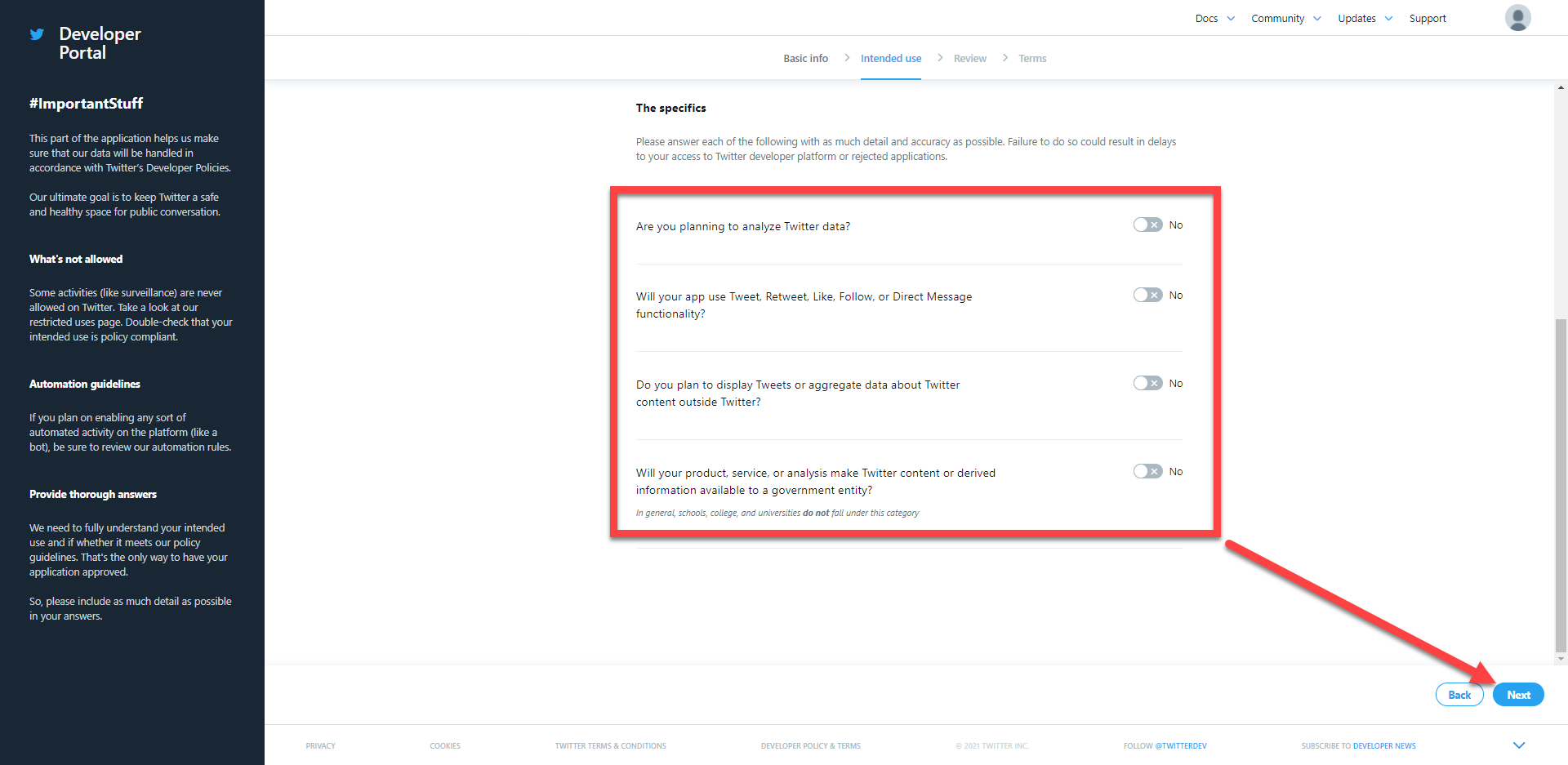
Прокручиваем страницу ниже и везде выбираем “No” и жмем “Next”
#8
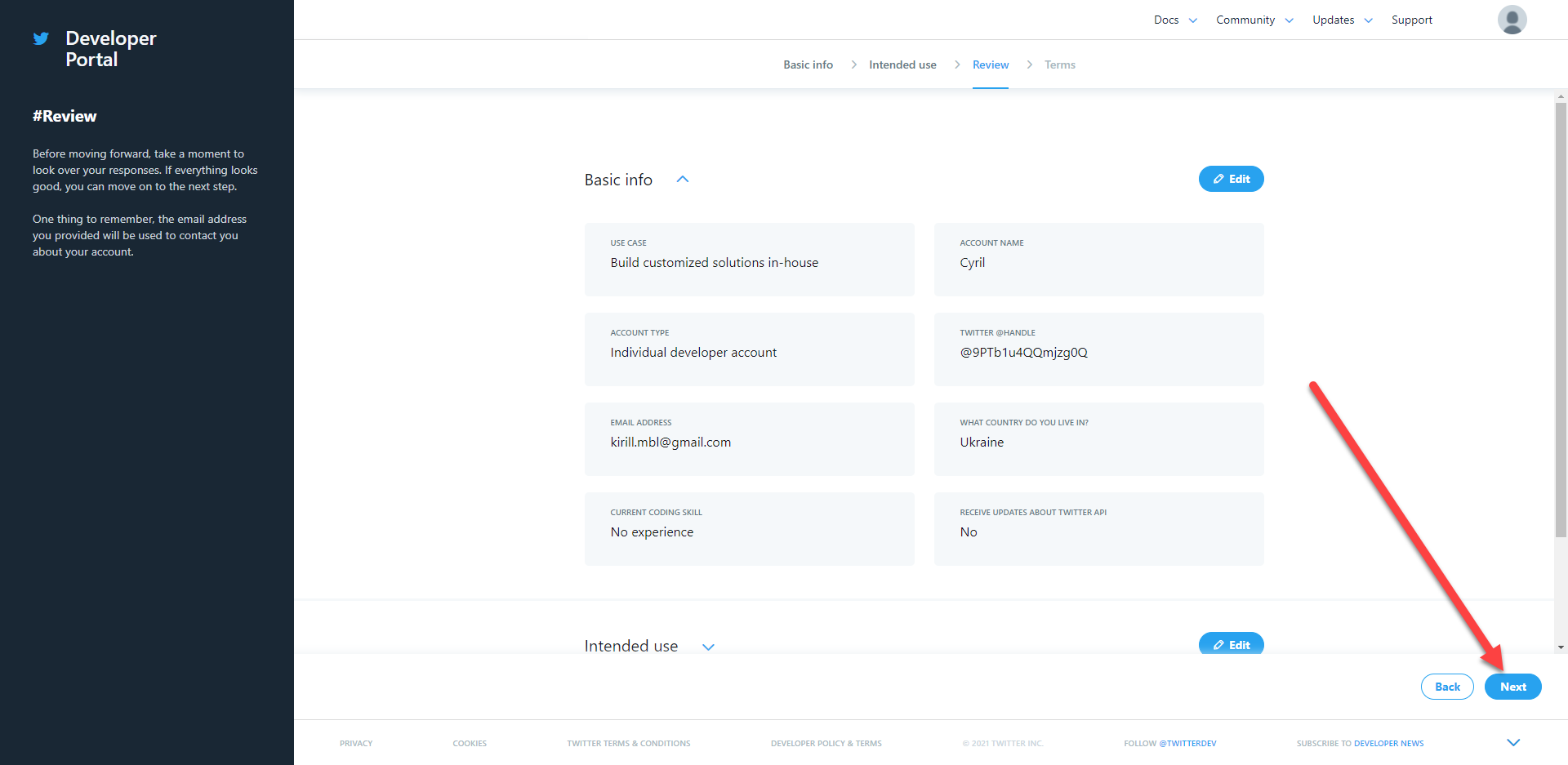
На следующей странице жмем “Next”
#9
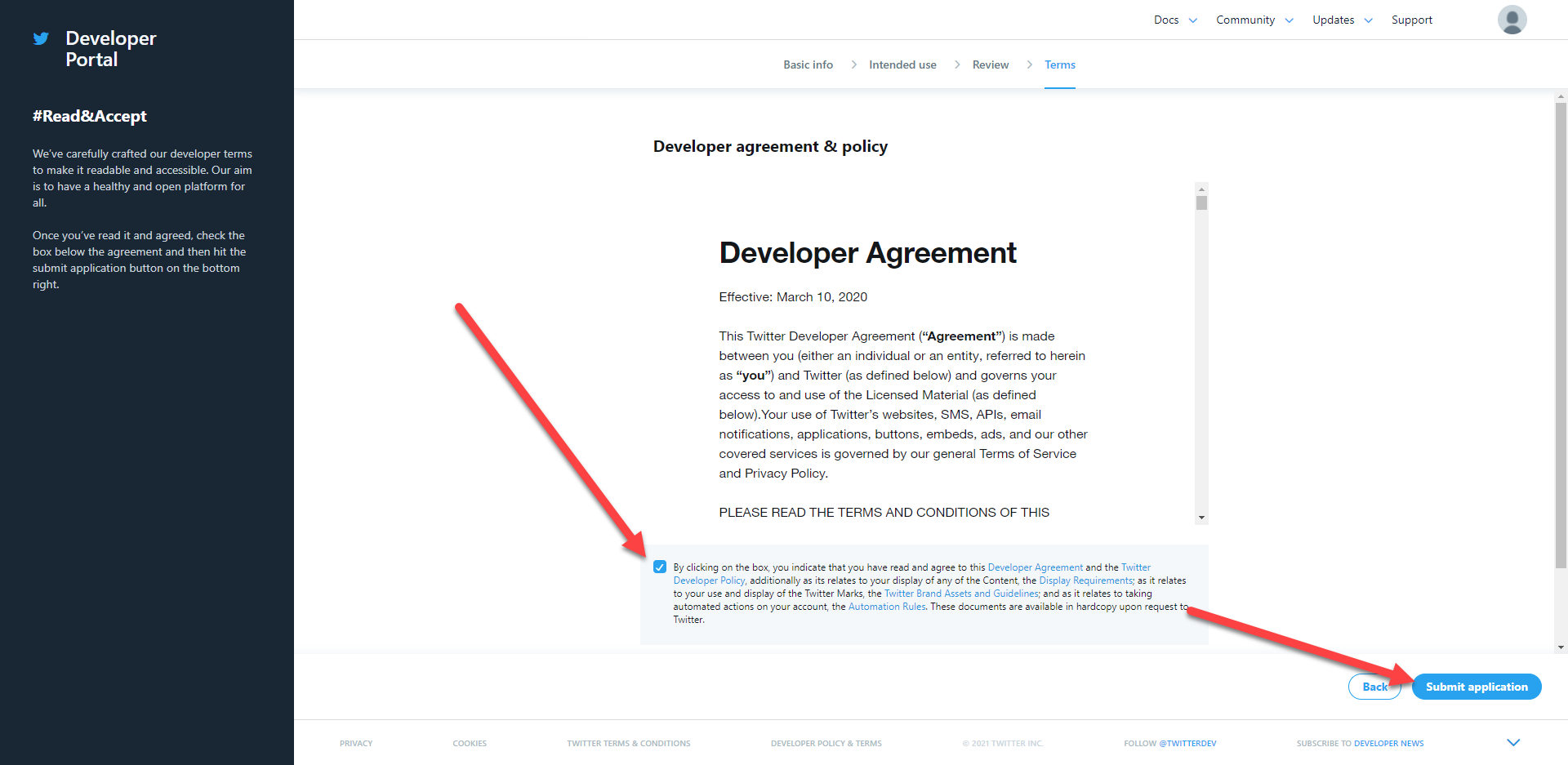
Соглашаемся с правилами и жмем “Submit application”
#10
Открывается страница, на которой написана информация о том что на почту было отправлено сообщение для подтверждения
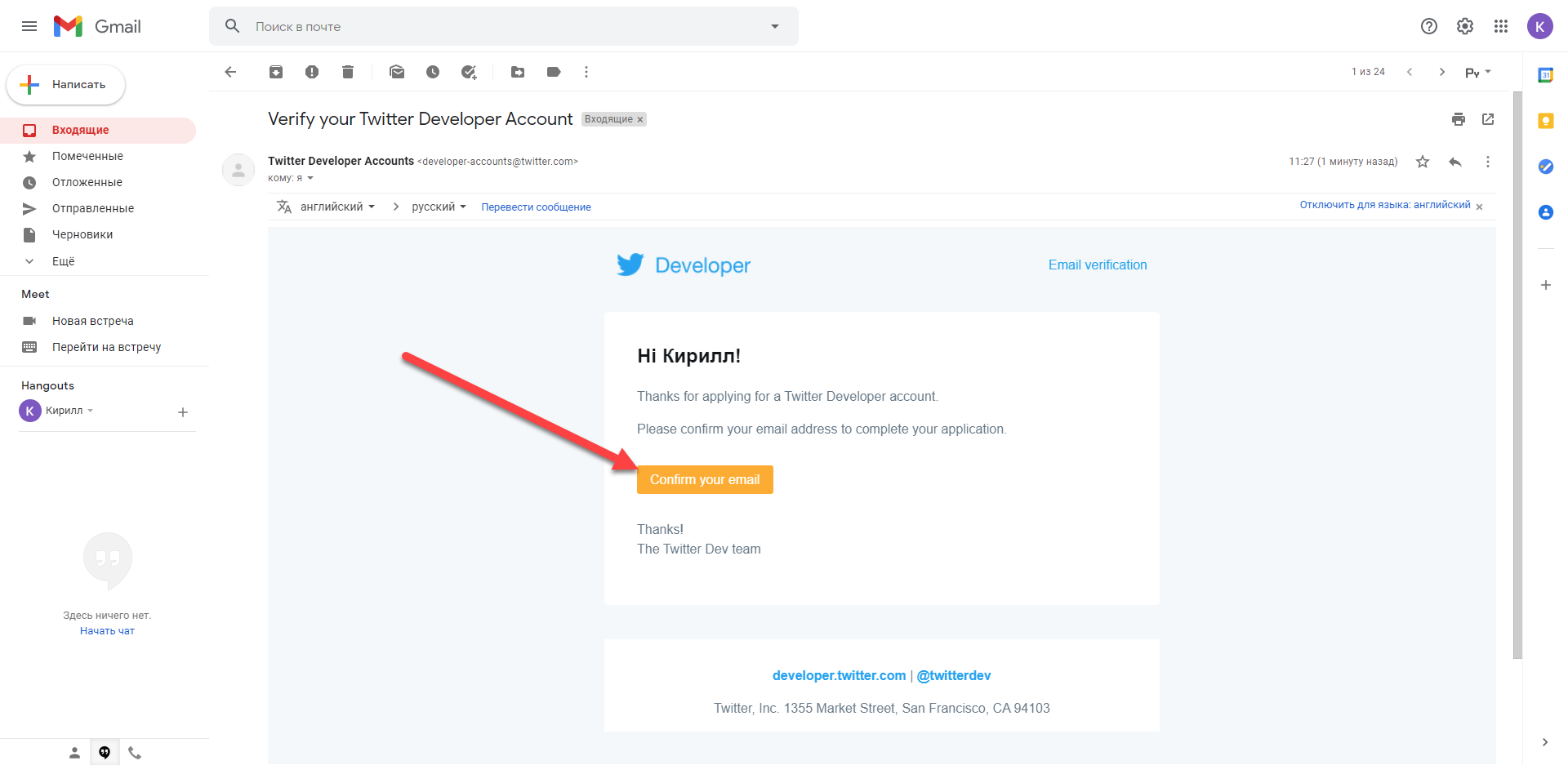
#11
Переходим в почтовый ящик и подтверждаем регистрацию в Твиттере как разработчик
#12
После подтверждения почты мы увидим на экране то что на скриншоте ниже, и останется ждать, пока Твиттер одобрит нашу заявку на доступ к API. Обычно это происходит в течении 24-х часов. На почту придет оповещение о том одобрили или не одобрили вашу заявку.
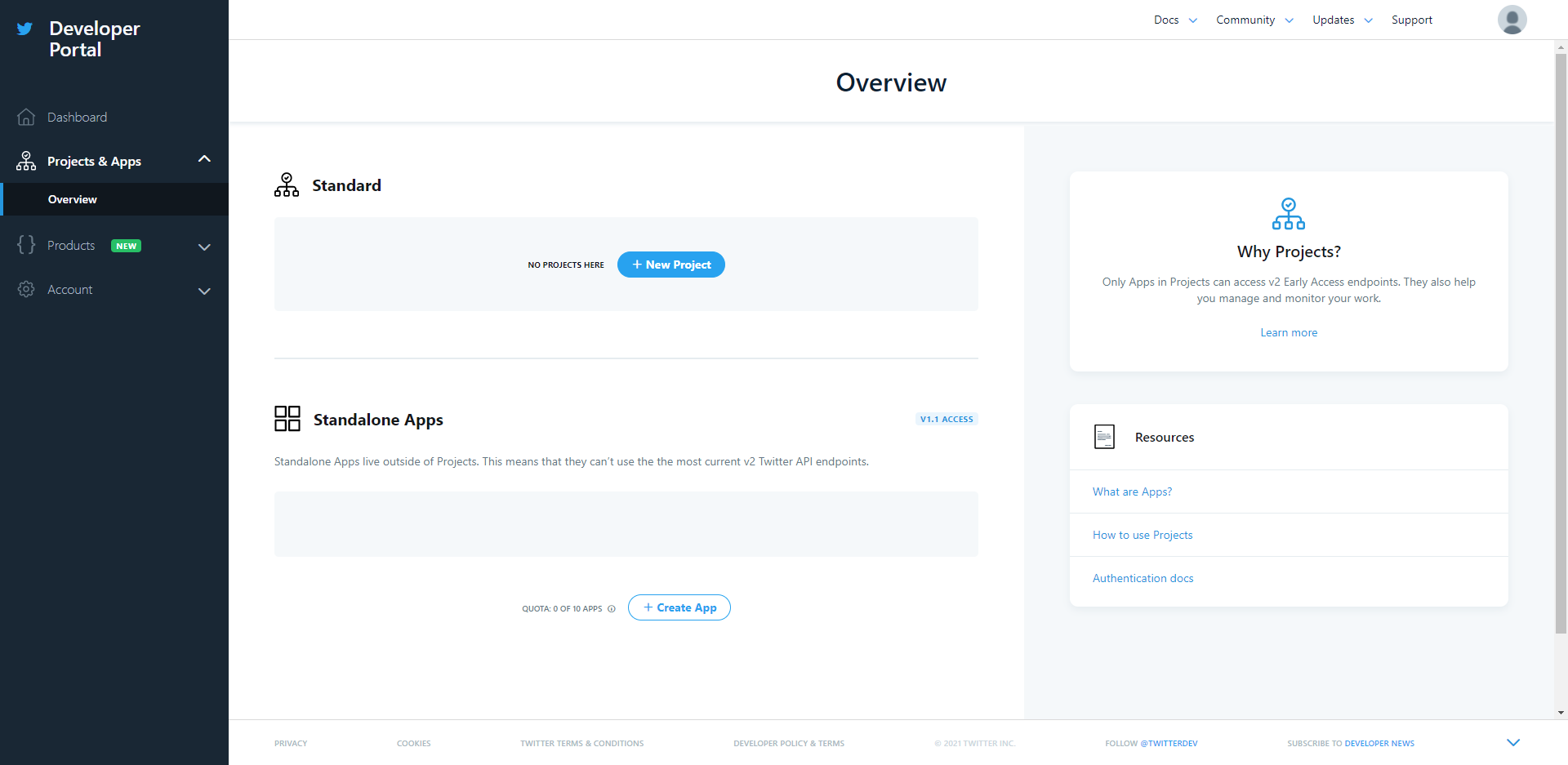
#13
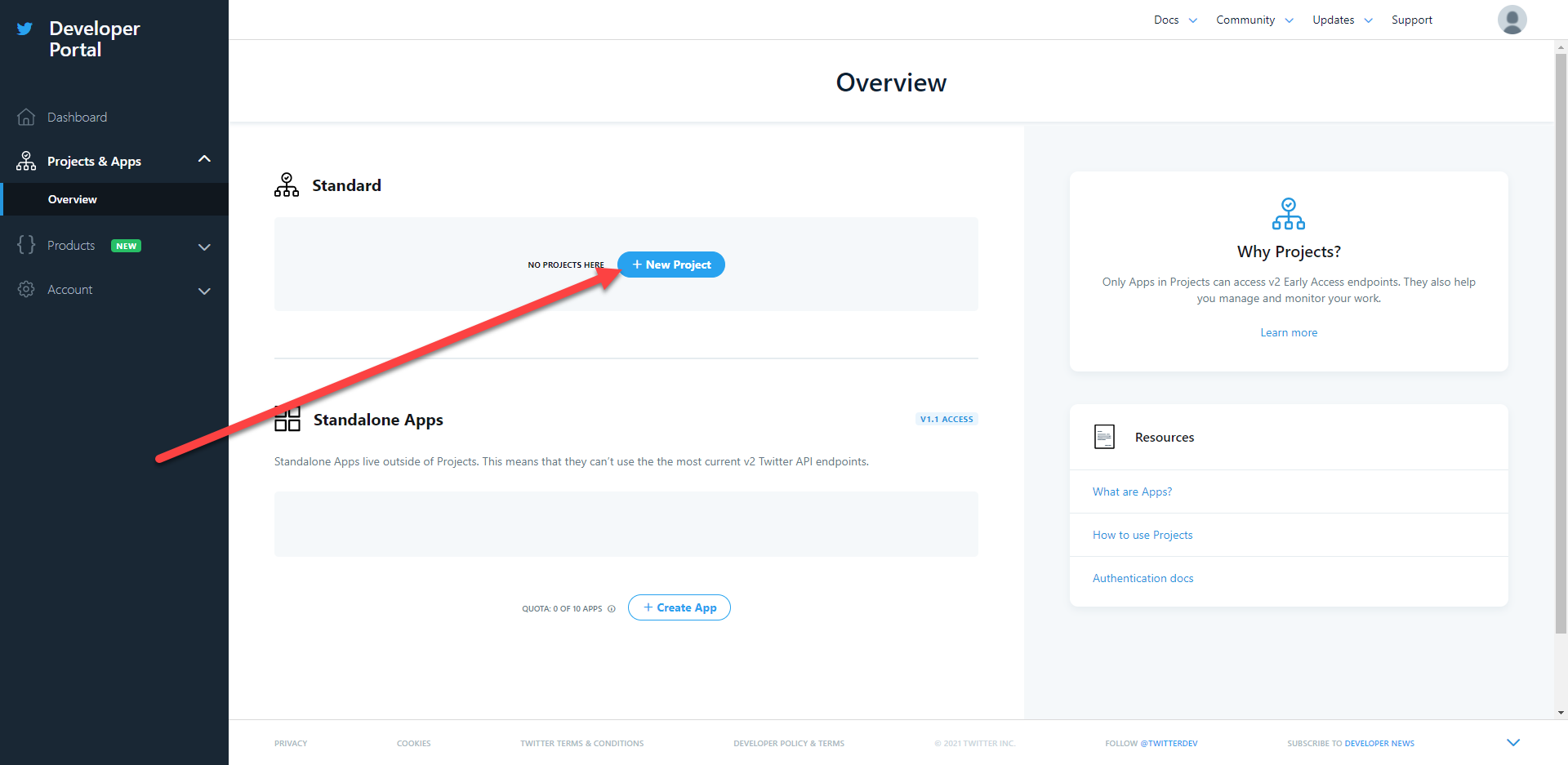
После того как мы получим письмо о том что заявка одобрена переходим по ссылке - https://developer.twitter.com/en/portal/projects-and-apps и выполняем авторизацию если это необходимо. Откроется странциа как на скриншоте:
#14
Создаем новый проект
#15
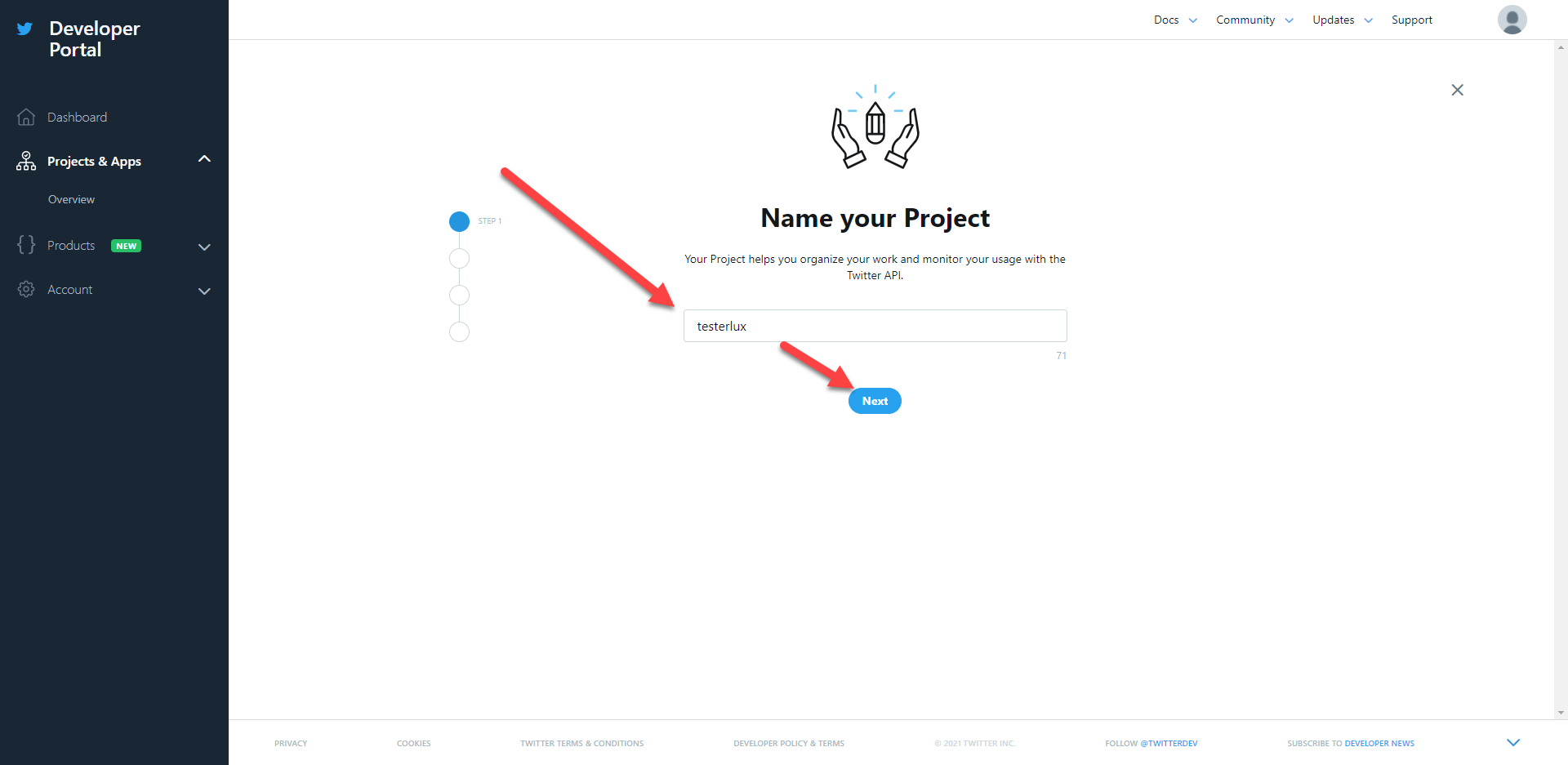
Заполняем название проекта и жмем “next”
#16
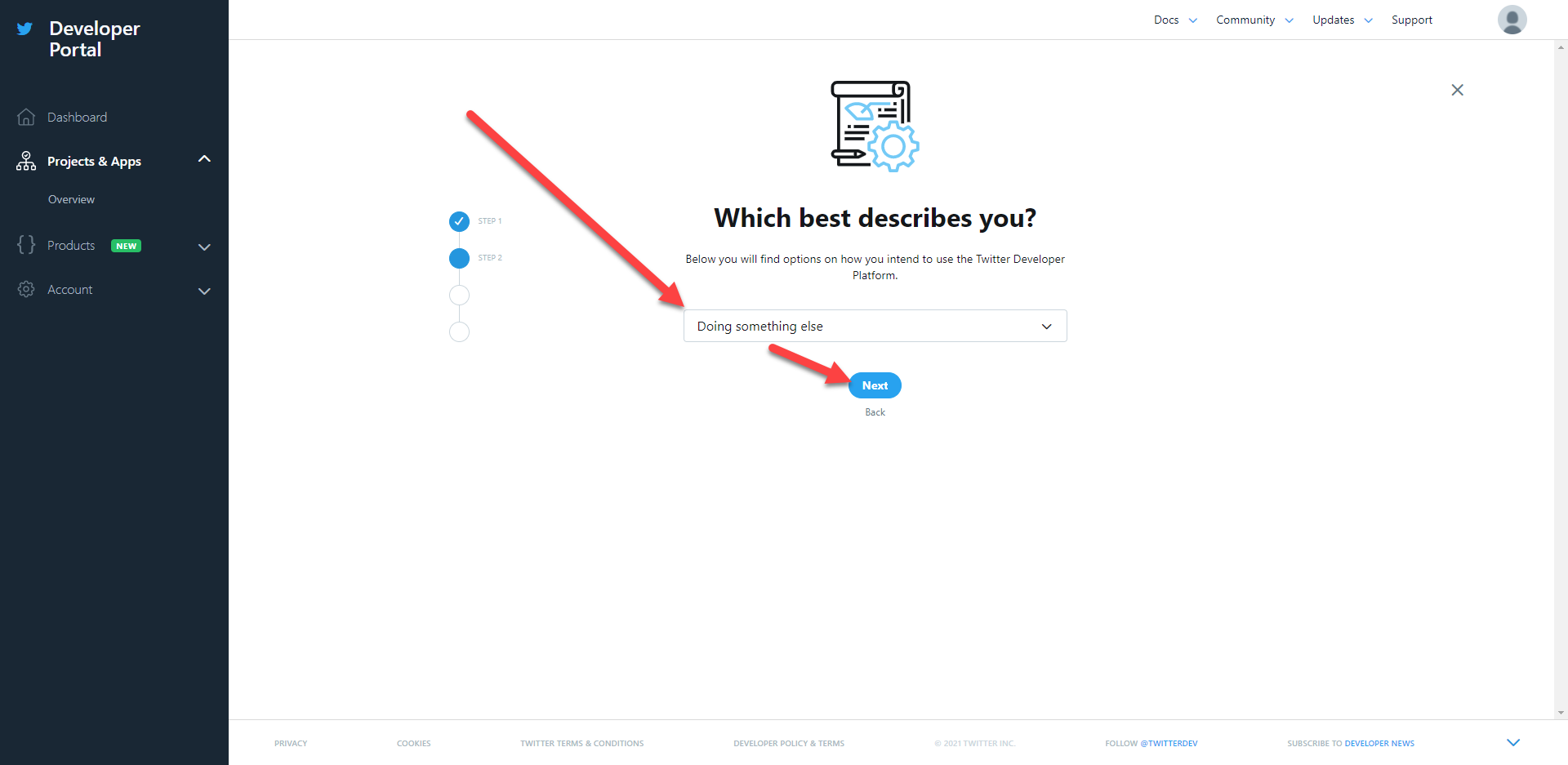
Далее выбирайте из выпадающего списка пункт, который соответствует вашим задачам и нажимайте “next”
#17
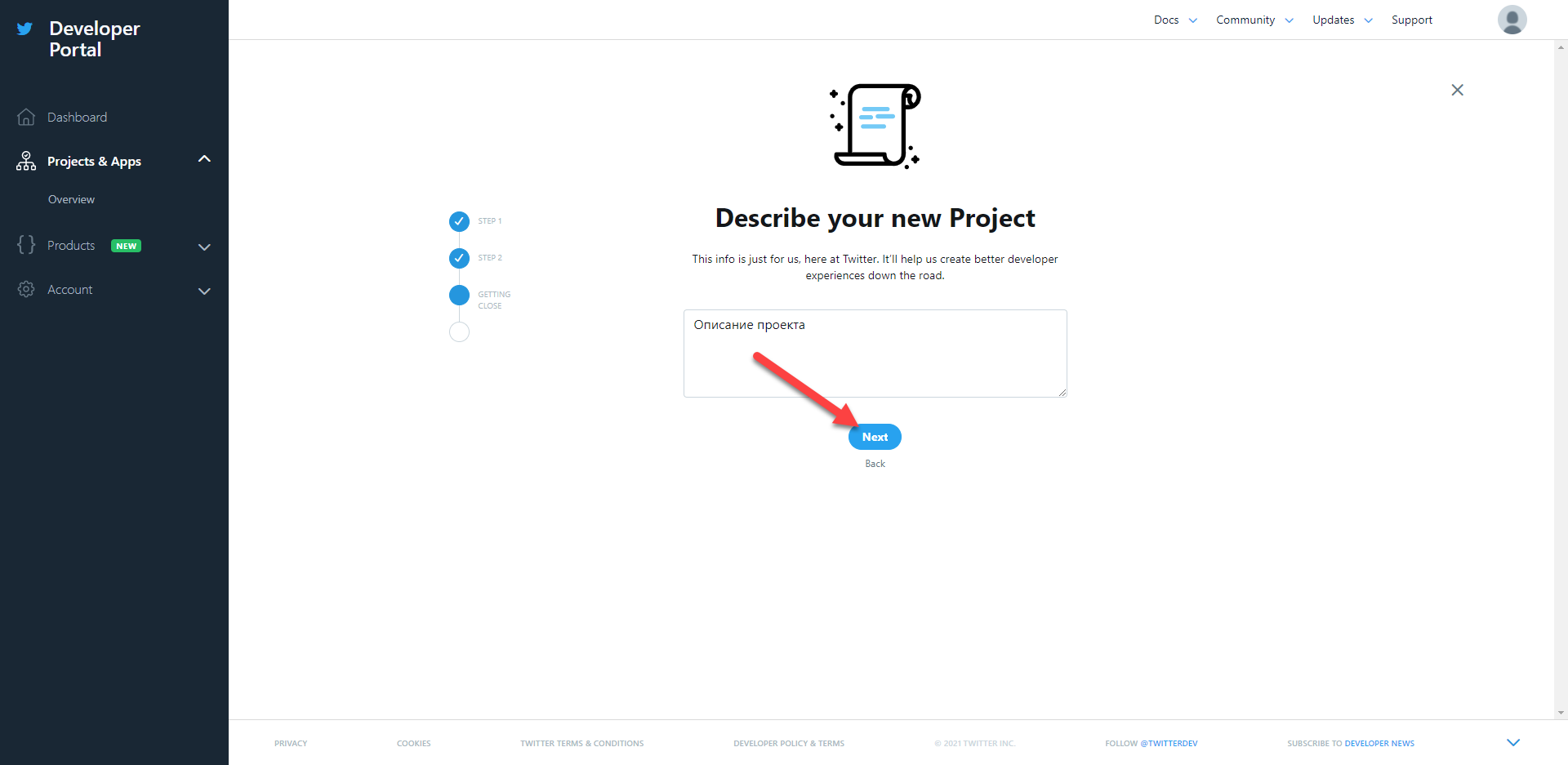
Заполняем описание проекта и жмем “next”
#18
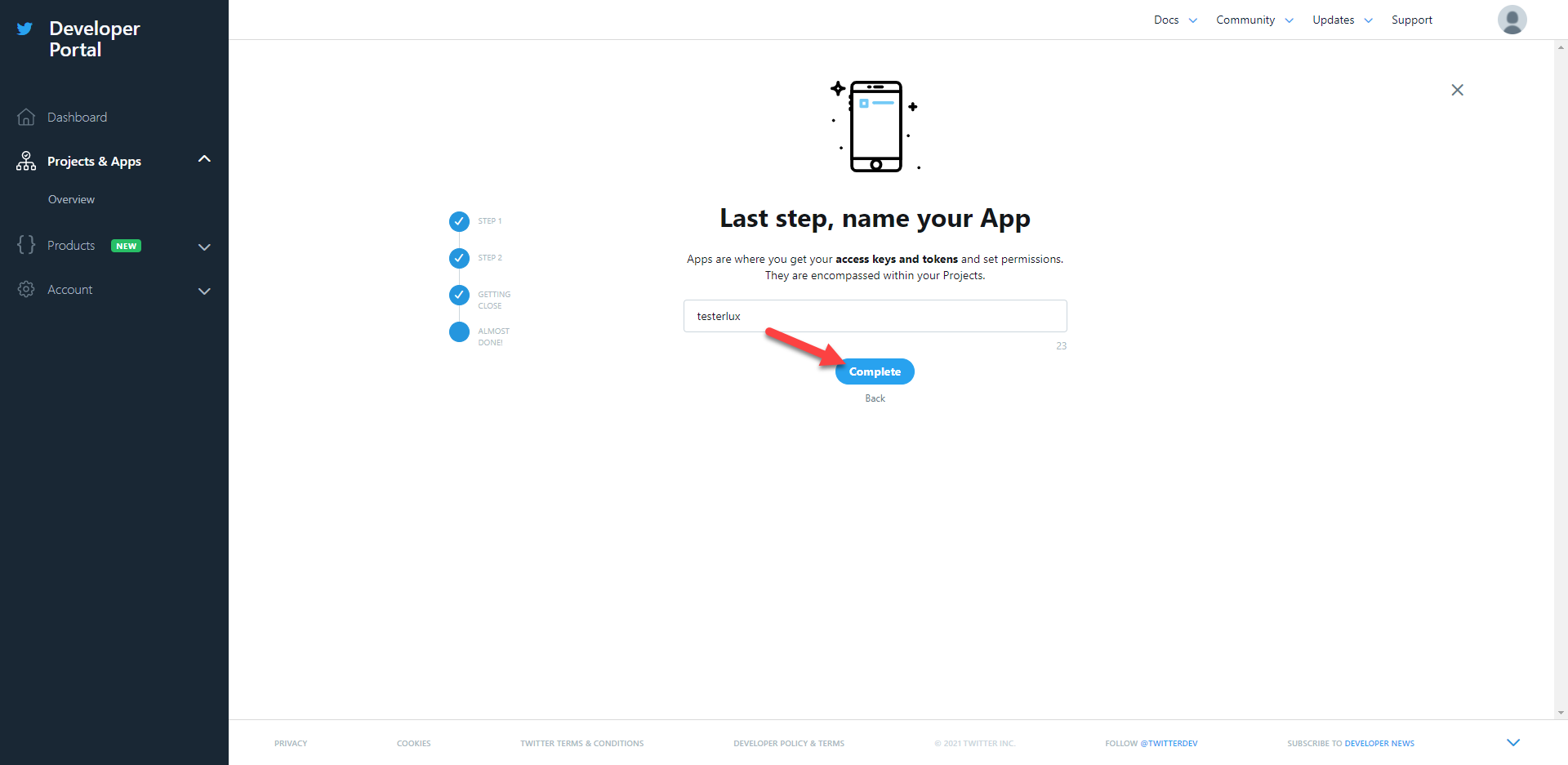
Пишем название своего приложения и жмем “Complete”
#19
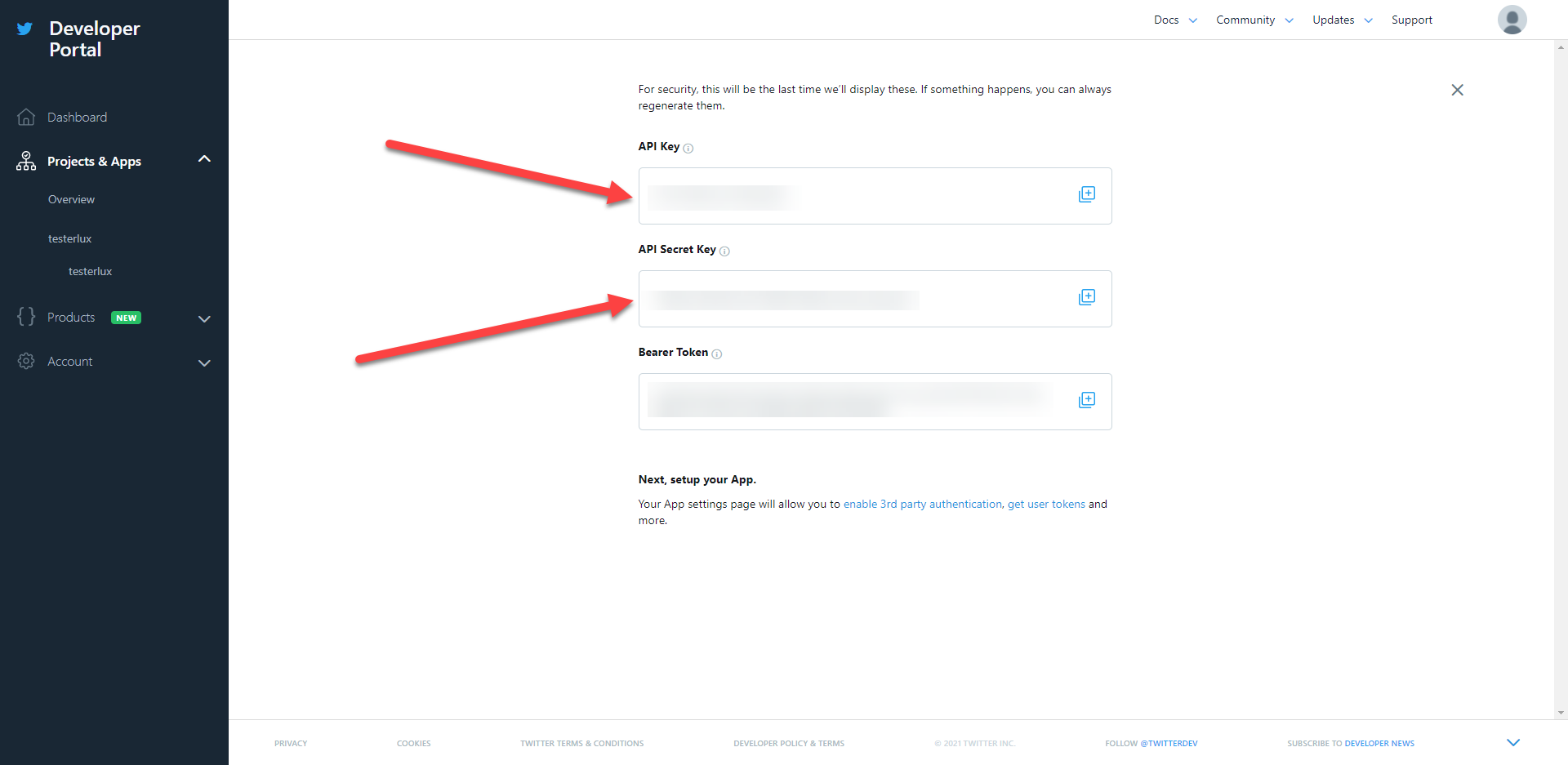
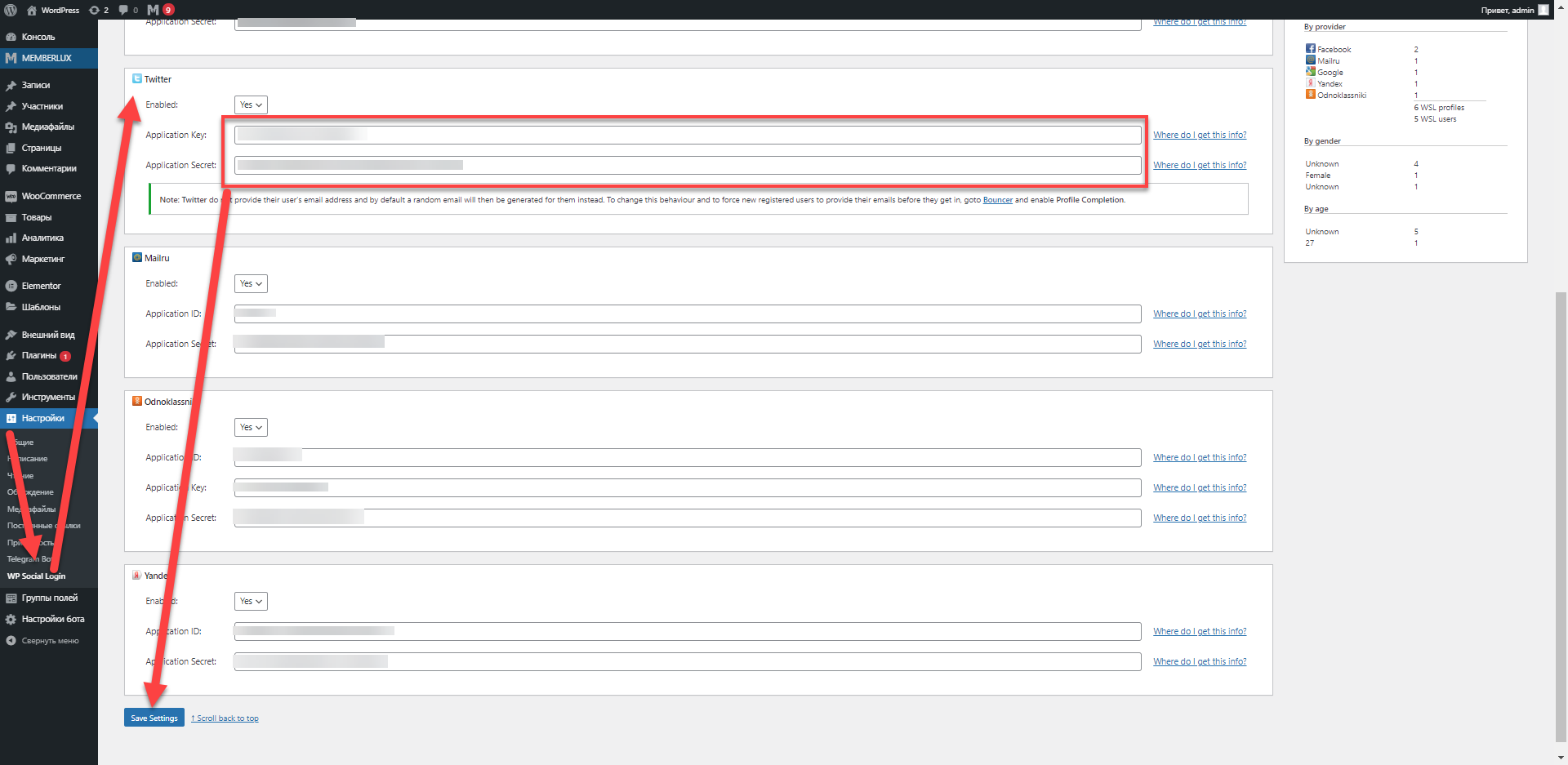
Затем нам откроется страница с необходимой нам информацией, по очереди копируем API Key и API Secret Key и вставляем в настройках WP social login в соответствующие поля.
#20
Сохраняем настройки WP social login
#21
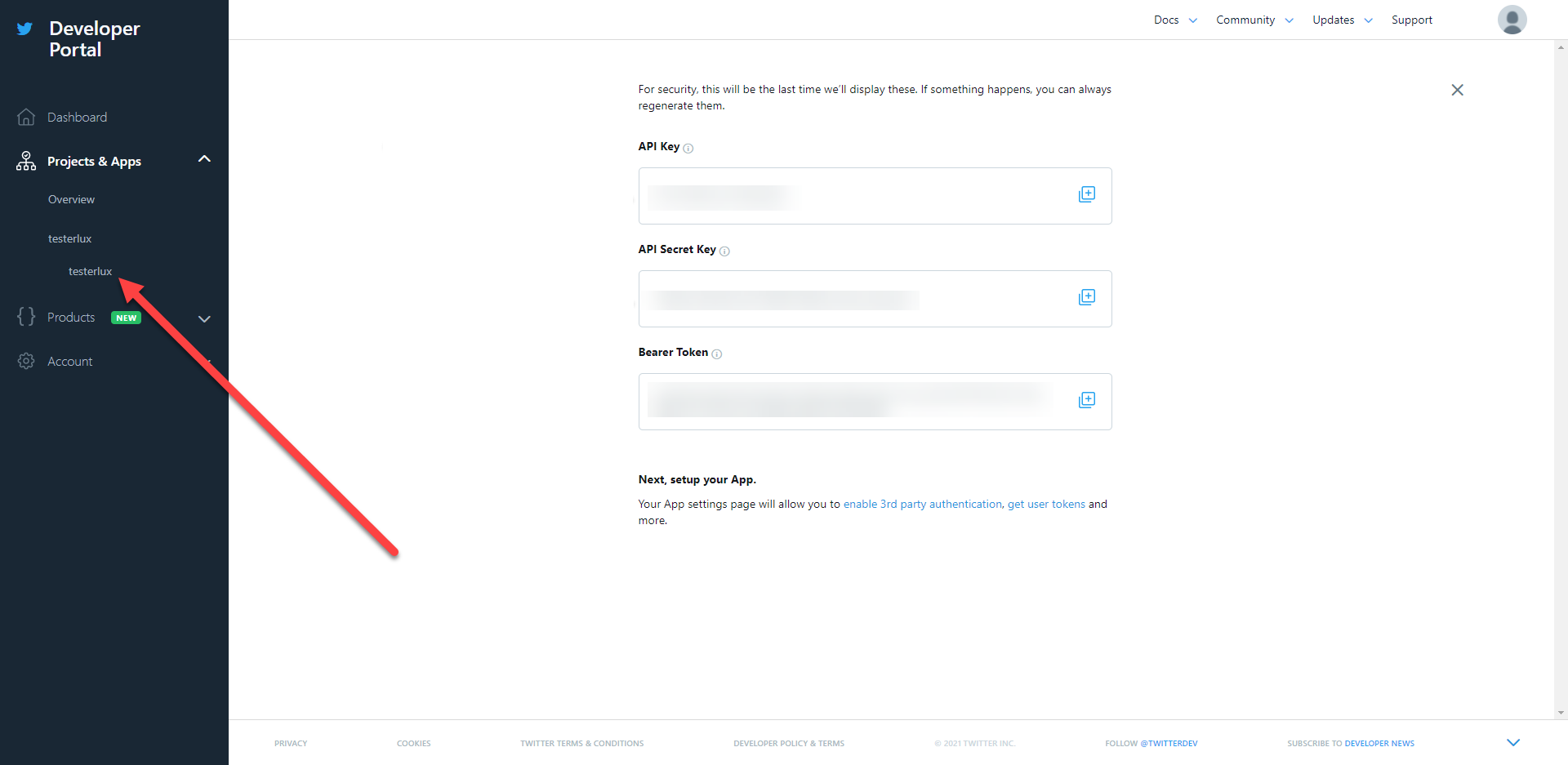
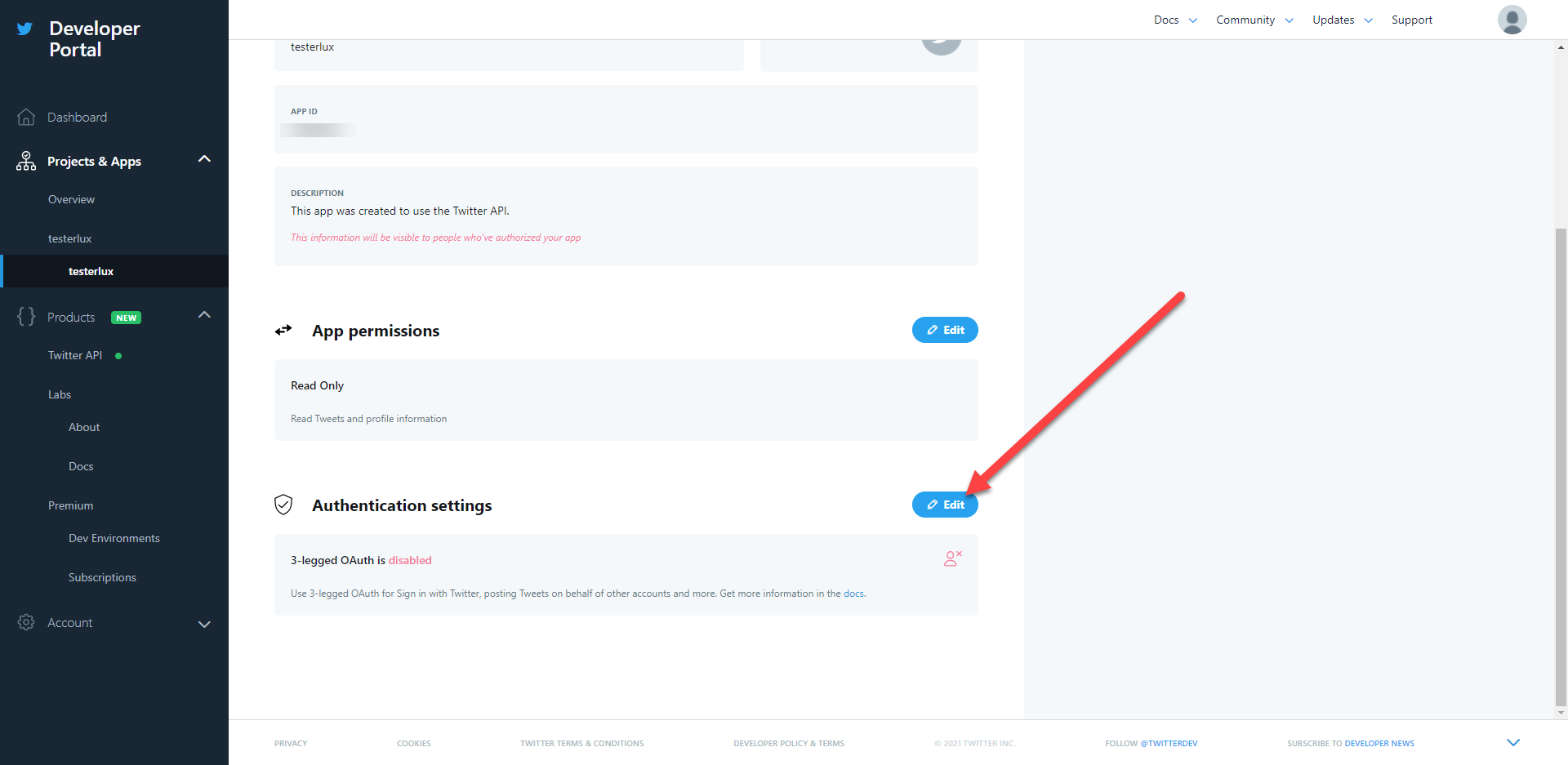
Переходим к нашему приложению:
#22
Прокручиваем страницу до Authentication settings и жмем “Edit”
#23
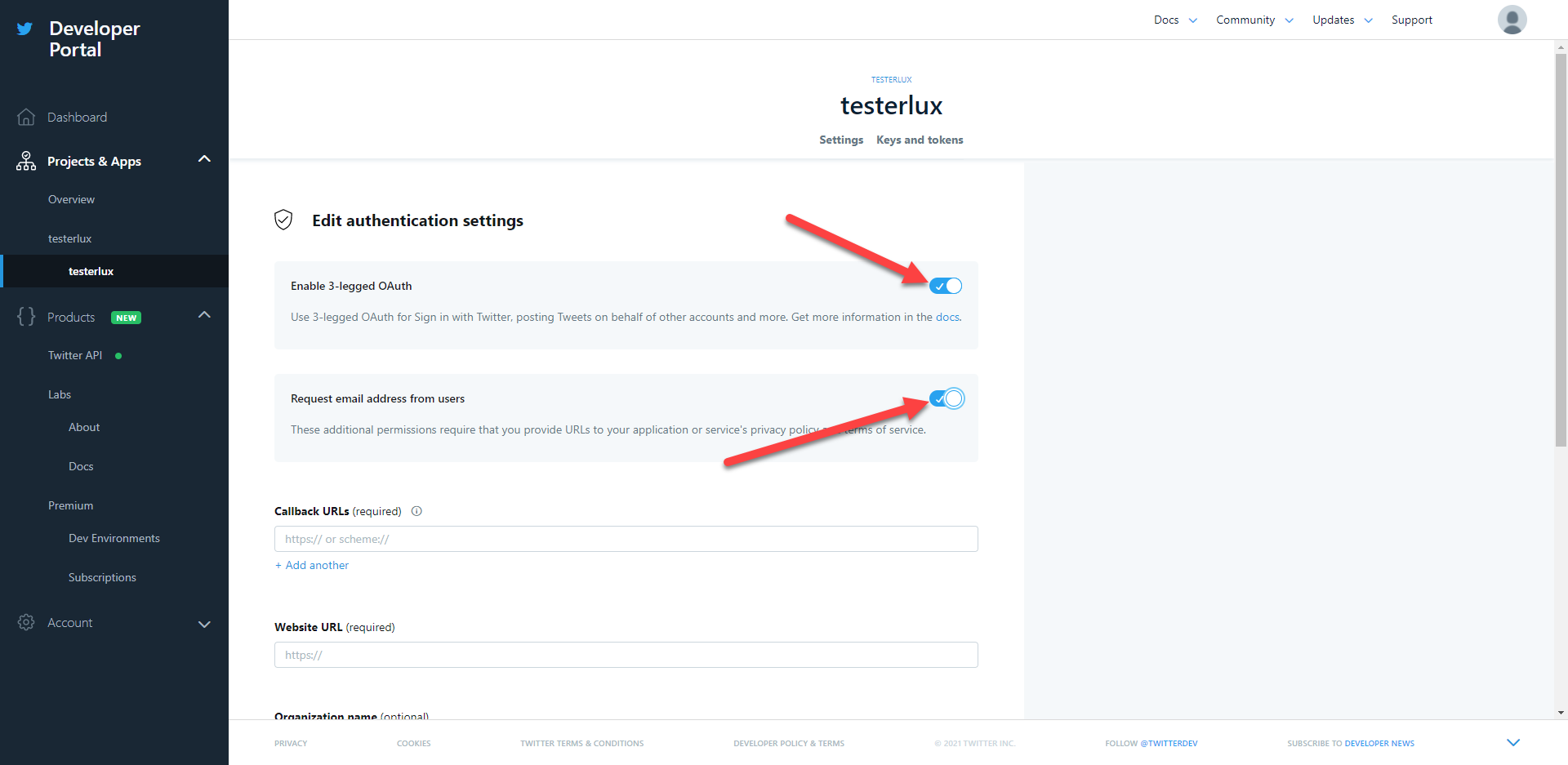
Устанавливаем оба переключателя в положение “ON”
#24
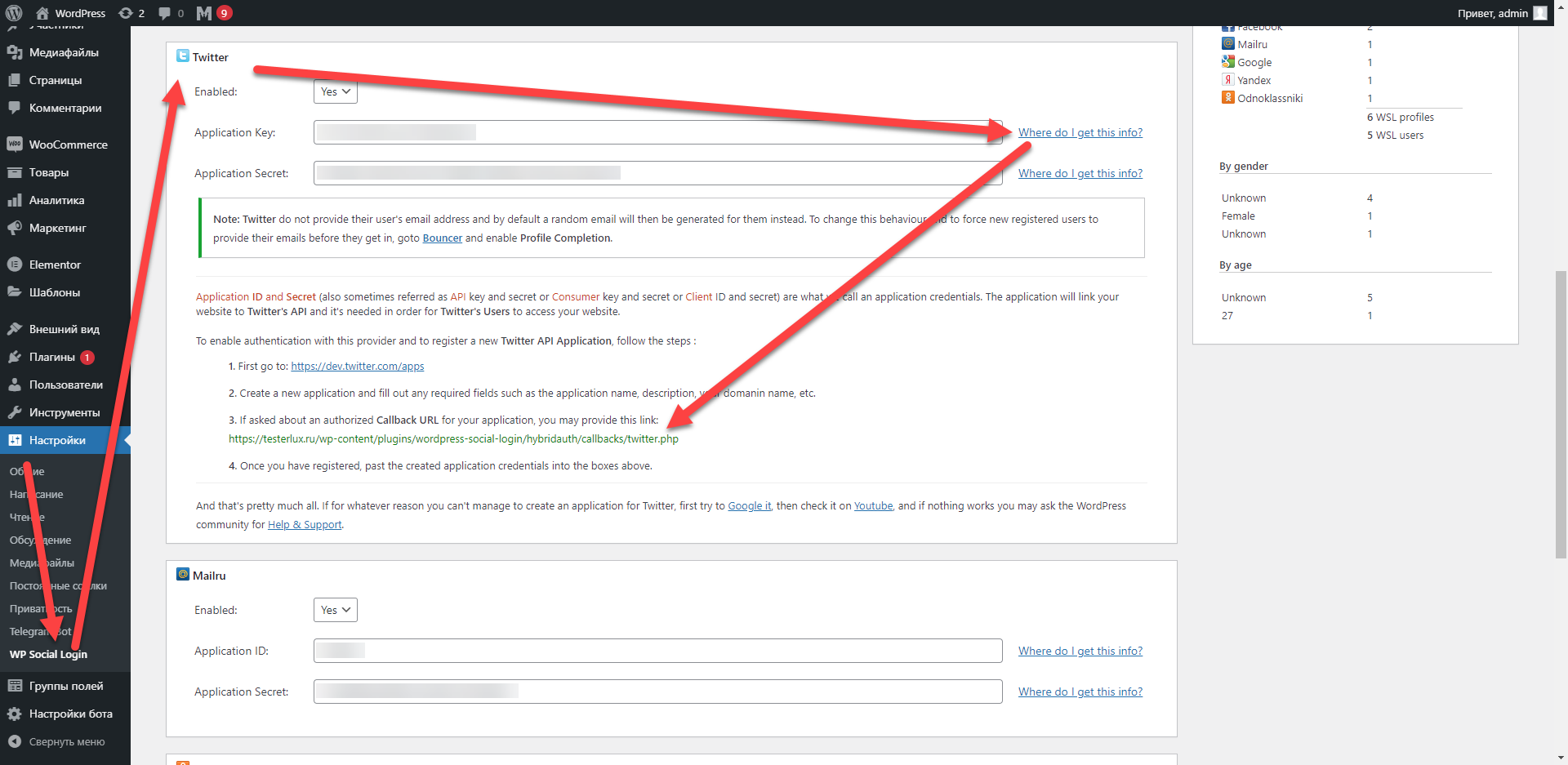
Переходим в настройки Wp social login и в разделе Twitter нажимаем на ссылку “Where do I get this info?” затем копируем ссылку callback URL
#25
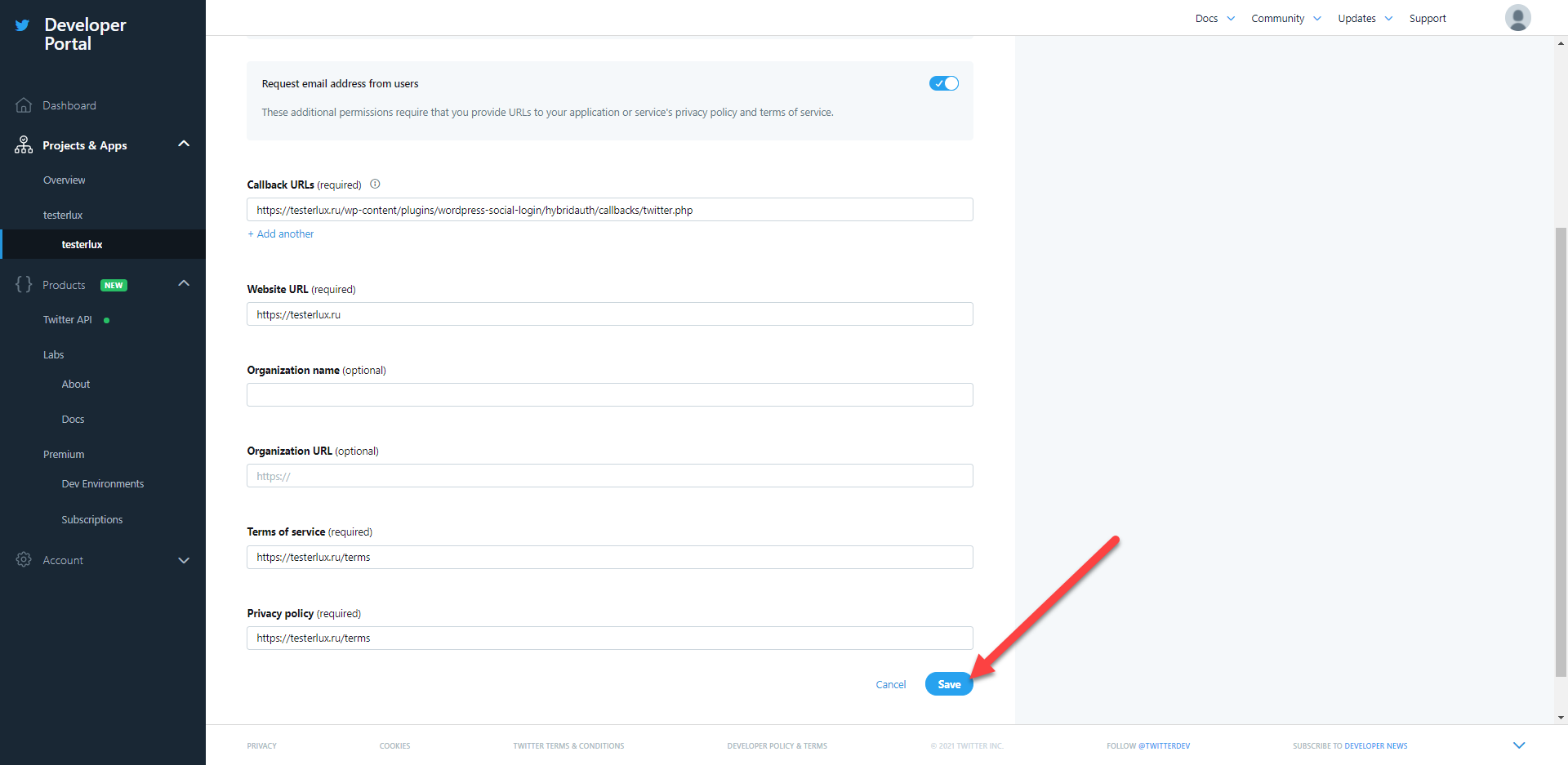
Вставляем эту ссылку в настройках приложения в соответствующем поле для callback URL, а так же пишем адрес сайта, ссылку на политику конфиденциальности и на условия использования и жмем “сохранить”
#26
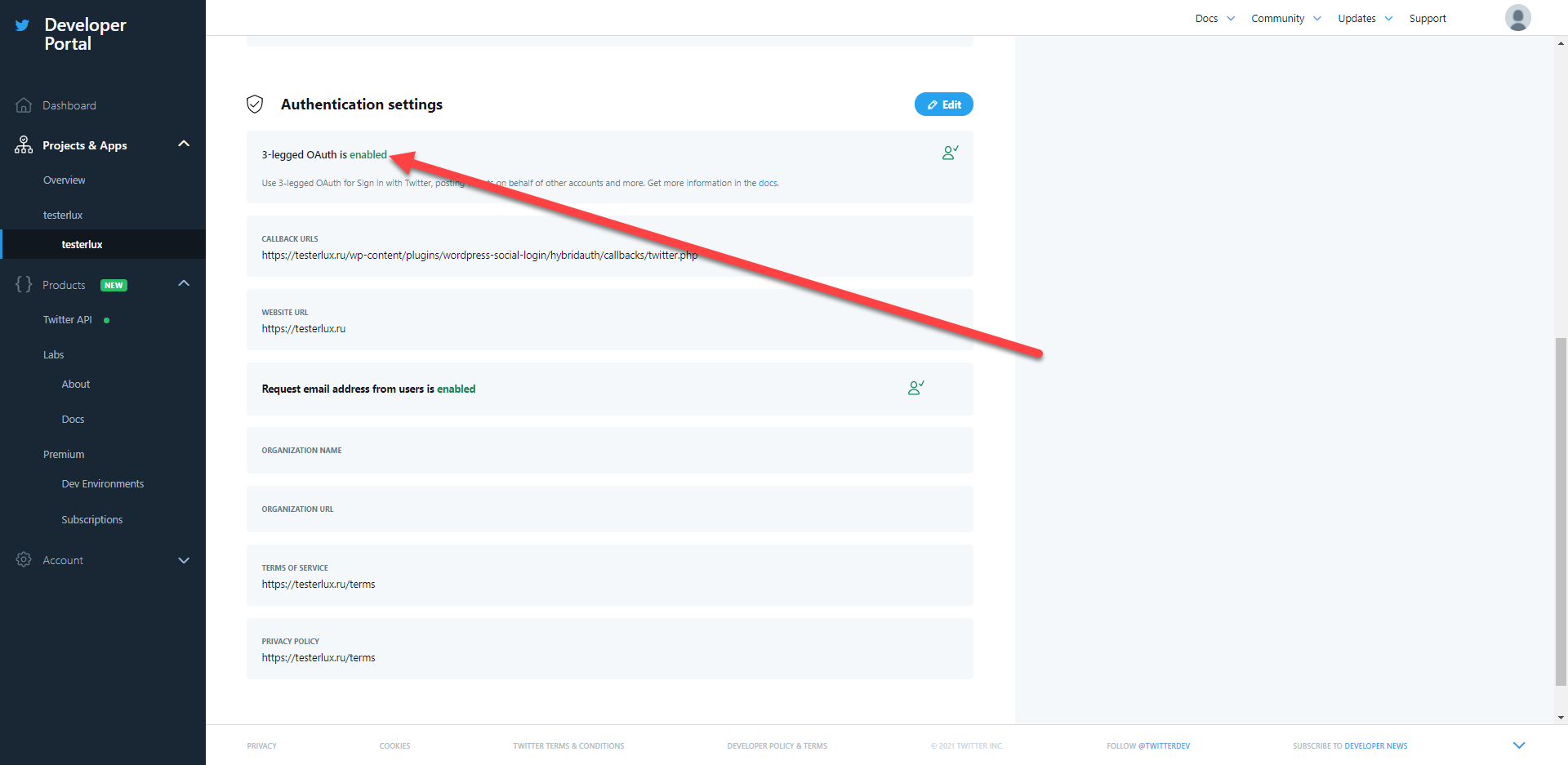
Если вы все сделали правильно, то должная появится надпись “3-legged OAuth is enabled”
Готово! Авторизация должна работать.